UI Style Guide
The Freshsales UI is built on a modified version of the Bootstrap v3.3 framework. The user interface of apps that are to be published on the Marketplace need to be consistent with the Freshsales UI. We do not enforce this for custom apps but it is highly recommended for better user experience.
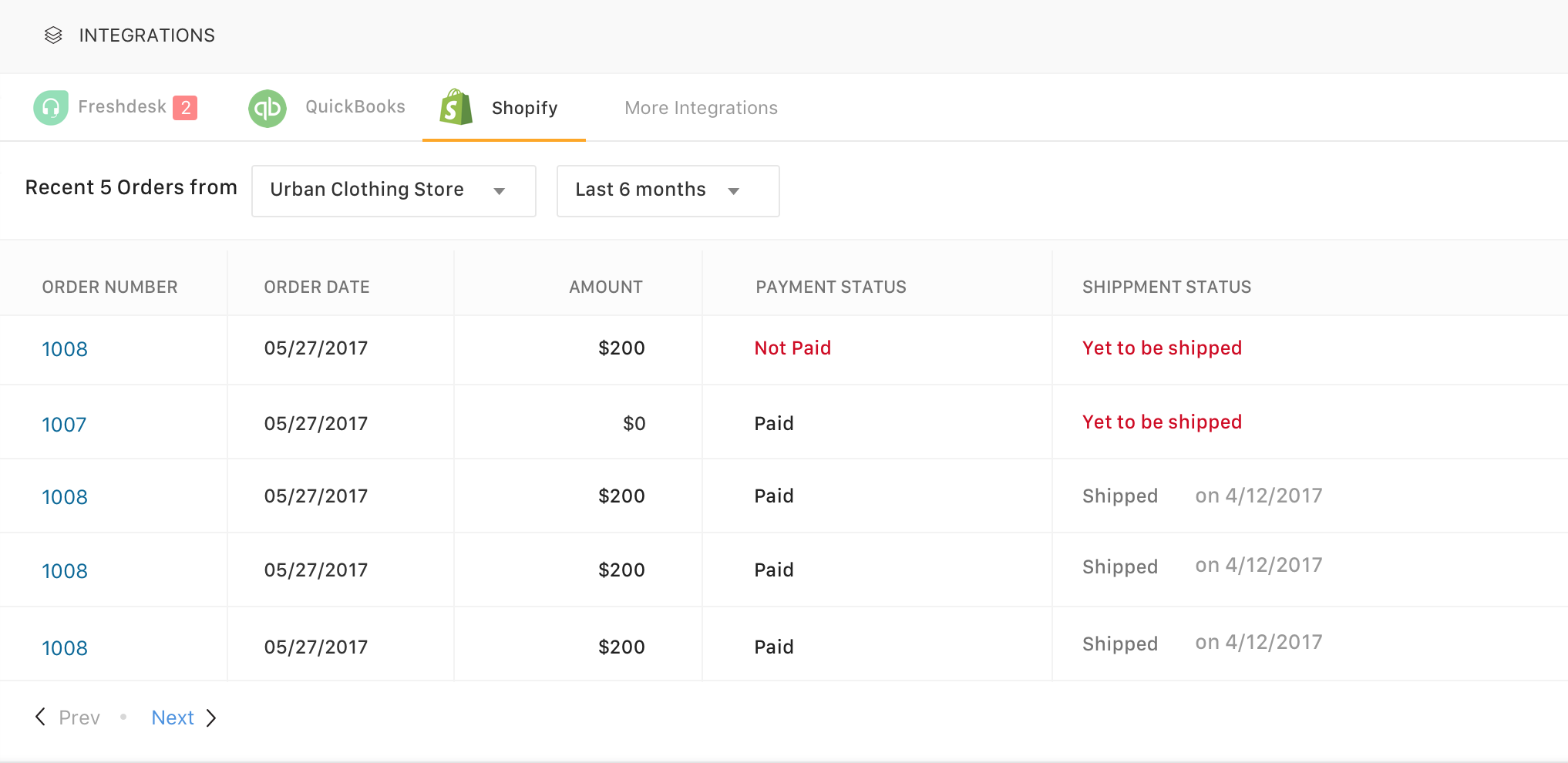
Example UI of an accounting app.
- Import the Freshsales app stylesheet in all templates and ensure that the class names of UI elements used in the app match those used by Bootstrap.
template.html
Copied Copy1<link rel="stylesheet" type="text/css" href="https://static.freshdev.io/fdk/2.0/assets/freshsales.css"> -
All template files should contain a div block with class="fs-widget-wrapper" inside the body of the template. This is used to implement styles which are applicable to all elements of the app.
Copied
Copy
12345
<body> <div class="fs-widget-wrapper"> //template code </div> </body>
| APPEARANCE and USAGE |
|---|
| Labels - Defines a label for an input element <span class="control-label text-muted">Company</span> |
| Links - Allows users to move from one page to another. No class needs to be added. <a href="">First Opportunity</a> |
|
Buttons
<button class="btn btn-default">Default button</button>
<button class="btn btn-primary">Primary button</button> <button class="btn btn-saving">Button Saving</button> |
|
Pagination
<ul class="pager">
<a href="#" class="pager-item pager-previous">Previous</a> <span class="bullet"></span> <a href="#" class="pager-item pager-next">Next</a> </ul> |